相信来看本系列教程的同学都不是来听我吹逼的,那么我就尽我所能把我能够教授的干货都抖出来,所以那些理论性的东西咱们了解一下就可以了,重要的是如何去应用。
之所以把这一节放在前面,是因为可以让同学们更好的感知PHP在网页中的作用。当然了,理论知识是不能落下的,所以大家一定要好好地去https://www.w3school.com.cn/php/index.asp补一补。后面我也会挑一些常用的内置函数/类来讲解。
众所周知,网页不只有静态的,还有动态的。那么动态怎么体现呢?比如说,新闻网站至少每天更新一次,那么你每天打开的时候内容都是不一样的。当然了,这个静态页面也能做到。那么留言板/评论区基本可以打消你用静态页面的想法了,首先用户提交信息就需要一个处理程序,那么HTML显然无法持久化数据,于是PHP就该出场啦。PHP在接收到用户评论的时候,进行一定的处理并存储到数据库;而用户在访问评论区时,PHP又把数据库里面的评论数据读取并展示出来。
当然,本节我们并不涉及数据库,所以大可不必担心听不懂。接下来我们就以评论区为例,进行相关知识的学习。
首先,请出我们的老朋友——PHPStudy。之后我们默认都是使用该面板进行Web环境的搭建,所以大家可以在学习之前先启动。至于怎么启动,回看第一课吧~
启动好环境后,打开notepad++,点击菜单上的文件——另存为,将文件保存到网站根目录,文件名为comment.php。
准备工作做好了,可以开始编写代码。
首先是HTML表单,关于这一点可以阅读https://www.w3school.com.cn/html/html_forms.asp,因为这里专注于PHP代码,因此不多说。我们先编写一个标准的HTML表单:
<!DOCTYPE html>
<html>
<body>
<form method="post">
用户名:<br>
<input type="text" name="username">
<br>
邮箱<br>
<input type="email" name="email">
<br>
内容<br>
<textarea name="content"></textarea>
<br>
<button type="submit">提交</button>
<button type="reset">重置</button>
</form>
</body>
</html>把它写到comment.php中,可以看到如下效果:

当然了,这时候你点击提交是没用的哈,因为我们还没有写处理逻辑。
那么用户提交表单以后,PHP该怎么接收呢?这时候就要请出“超全局变量”了。
超全局变量里,$_REQUEST、$_POST、$_GET、$_FILES可以获取用户提交表单的内容,其中$_FILES用于文件上传的处理,$_POST和$_GET对应POST请求和GET请求的表单数据,$_REQUEST则是$_POST和$_GET的合集。具体的可以看一看超全局变量里的解释。至于POST和GET等HTTP方法,也可以自行去了解。
了解了这些,那么来开始写代码吧~
我们注意到,上面的HTML代码中form表单用的是post方法,那么我们就用$_POST来接收表单信息。那么$_POST的结构是什么呢?答案是键值对数组。那么键是什么呢?观察HTML代码,我们发现input/textarea中有name属性,那个就是$_POST中的键。所以我们要获取某一个input的值,则访问:$_POST[name],例如:$_POST['username']。
所以我们获取上面的表单数据并赋值到新的变量中:
$username=$_POST['content'];
$email=$_POST['email'];
$content=$_POST['content'];至于如何展示,我们用echo就行了,这一点在上一节已经介绍过。
完整的代码:
<?php
$username=$_POST['content'];
$email=$_POST['email'];
$content=$_POST['content'];
echo "评论信息:<br>";
echo "用户名:$username<br>";
echo "邮箱:$email<br>";
echo "内容:$content<br><br>";
?>
<!DOCTYPE html>
<html>
<body>
<form method="post">
用户名:<br>
<input type="text" name="username">
<br>
邮箱<br>
<input type="email" name="email">
<br>
内容<br>
<textarea name="content"></textarea>
<br>
<button type="submit">提交</button>
<button type="reset">重置</button>
</form>
</body>
</html>没有提交前是这样的:

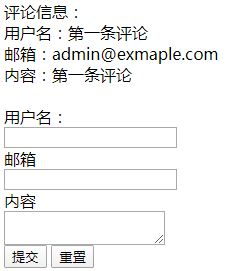
提交之后是这样的:

到这里,其实就基本上是一个简单的Web交互。至于评论区的列表、以及登录注册等,学到后面的知识自然就可以做出来了。
顺便再介绍一下$_GET,它的键是URL中query的部分的键。那么什么是query呢?例如URL为https://www.exmaple.com/?s=123&type=3&order=id&page=1,那么query部分就是s=123&type=3&order=id&page=1,即?后面那一串。每个键值对都用&来连接,键值对的形式就是name=value,所以每个键值对=左边就是query的键啦。
评论已关闭